- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
MarkDown是一种轻量级标记语言,允许人们使用易读易写的纯文本格式编写文档,将格式元素添加到纯文本文档,允许使用易于阅读、易于编写的纯文本格式进行编写,然后将其转换为结构上有效的XHTML(或HTML)MarkDown...
目录
<a href="#%E4%B8%80%E3%80%81%E4%BB%80%E4%B9%88%E6%98%AFMarkDown%EF%BC%9F">一、什么是MarkDown?</a>
<a href="#%E4%BA%8C%E3%80%81%E4%B8%BA%E4%BB%80%E4%B9%88%E8%A6%81%E7%94%A8MarkDown%EF%BC%9F">二、为什么要用MarkDown?</a>
<a href="#%E4%B8%89%E3%80%81Markdown%E5%B7%A5%E4%BD%9C%E5%8E%9F%E7%90%86%EF%BC%9A%C2%A0%E2%80%8B%E7%BC%96%E8%BE%91">三、Markdown工作原理: 编辑</a>
<a href="#%C2%A0%E5%9B%9B%E3%80%81Markdown%E5%9F%BA%E6%9C%AC%E8%AF%AD%E6%B3%95"> 四、Markdown基本语法</a>
<a href="#1.%E6%A0%87%E9%A2%98%EF%BC%9A">1.标题:</a>
<a href="#%C2%A02.%E6%AE%B5%E8%90%BD%EF%BC%9A"> 2.段落:</a>
<a href="#%C2%A03.%E6%8D%A2%E8%A1%8C%EF%BC%9A"> 3.换行:</a>
<a href="#4.%E5%BC%BA%E8%B0%83%EF%BC%9A">4.强调:</a>
<a href="#%C2%A05.%E6%96%9C%E4%BD%93%EF%BC%9A"> 5.斜体:</a>
<a href="#%C2%A06.%E5%9D%97%E5%BC%95%E7%94%A8%EF%BC%9A"> 6.块引用:</a>
<a href="#7.%E5%B5%8C%E5%A5%97%E5%BC%95%E7%94%A8%EF%BC%9A">7.嵌套引用:</a>
<a href="#8.%E5%B8%A6%E6%9C%89%E5%85%B6%E4%BB%96%E5%85%83%E7%B4%A0%E7%9A%84%E5%9D%97%E5%BC%95%E7%94%A8%EF%BC%9A">8.带有其他元素的块引用:</a>
<a href="#%C2%A09.%E6%9C%89%E5%BA%8F%E5%88%97%E8%A1%A8%EF%BC%9A"> 9.有序列表:</a>
<a href="#10.%E5%9B%BE%E7%89%87%EF%BC%9A">10.图片:</a>
<a href="#11.%E4%BB%A3%E7%A0%81%EF%BC%9A">11.代码:</a>
<a href="#12.%E6%B0%B4%E5%B9%B3%E7%BA%BF%EF%BC%9A">12.水平线:</a>
<a href="#13.%E9%93%BE%E6%8E%A5%EF%BC%9A">13.链接:</a>
<a href="#%C2%A014.%E8%BD%AC%E4%B9%89%E7%AC%A6%E5%92%8Chtml%E6%A0%87%E7%AD%BE%EF%BC%9A"> 14.转义符和html标签:</a>
<a href="#%C2%A015.%E8%A1%A8%E6%A0%BC%EF%BC%9A"> 15.表格:</a>
<a href="#16.%E5%9B%B4%E6%A0%8F%E4%BB%A3%E7%A0%81%E5%9D%97%EF%BC%9A">16.围栏代码块:</a>
<a href="#%C2%A017.%E8%84%9A%E6%A0%87%EF%BC%9A"> 17.脚标:</a>
<a href="#%C2%A018.%E6%A0%87%E9%A2%98ID%EF%BC%9A"> 18.标题ID:</a>
<a href="#%C2%A019.%E5%88%A0%E9%99%A4%E7%BA%BF%EF%BC%9A"> 19.删除线:</a>
<a href="#20.%E8%A1%A8%E6%83%85%E7%AC%A6%EF%BC%9A">20.表情符:</a>
<a href="#21.%E5%BC%BA%E8%B0%83%EF%BC%9A">21.强调:</a>
<hr id="hr-toc">
<a href="#%E4%B8%80%E3%80%81%E4%BB%80%E4%B9%88%E6%98%AFMarkDown%EF%BC%9F">一、什么是MarkDown?</a>
MarkDown是一种轻量级标记语言,允许人们使用易读易写的纯文本格式编写文档,将格式元素添加到纯文本文档,允许使用易于阅读、易于编写的纯文本格式进行编写,然后将其转换为结构上有效的XHTML(或HTML)
MarkDown编写的文档可以导出HTML、Word、图像、PDF、Epub等多种格式的文档。
MarkDown编写的文档后缀名为 .md 、 .markdown
二、为什么要用MarkDown?
Markdown不仅可以帮助公众号排版之外,也可以给任何文档排版,使之更加有结构,更好看。
只要你喜欢记录和输出,喜欢用电脑记录东西,如果不想落伍,Markdown是一个值得学习和掌握的技能。那些网上很漂亮官方文档都是用Markdown写出来的。
现在主流的Markdown工具有:Typora,UIysses等等,工具都大同小异。
Markdown是可移植的。Markdown格式文本的文件几乎可以使用任何应用程序打开。
Markdown与平台无关。可以在运行任何操作系统的任何设备上创建Markdown格式文本。
Markdown无处不在,Reddit和Github等网站支持Markdown,许多桌面和基于web的应用程序都支持Markdown。
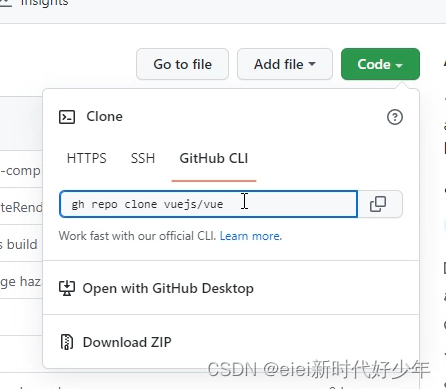
这里有个小点,在gitHub浏览任意一个开源项目,一般是:在下图下载down安装包:

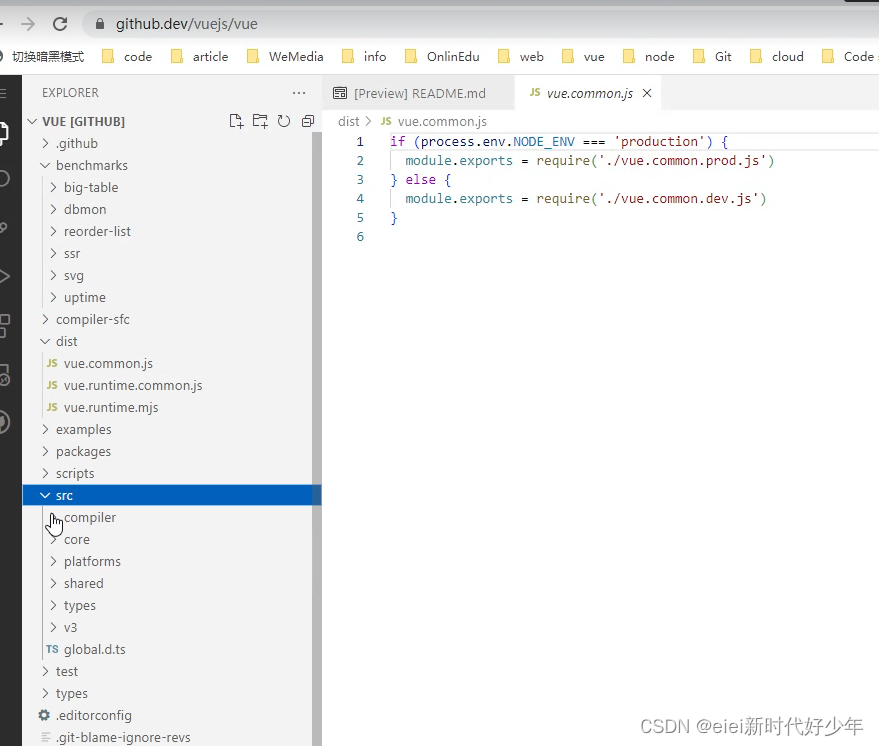
gitHub其实是有传送门的,在空白页面,按住 ctrl + . ,就可以自动跳转到网页版的编辑器:

 Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
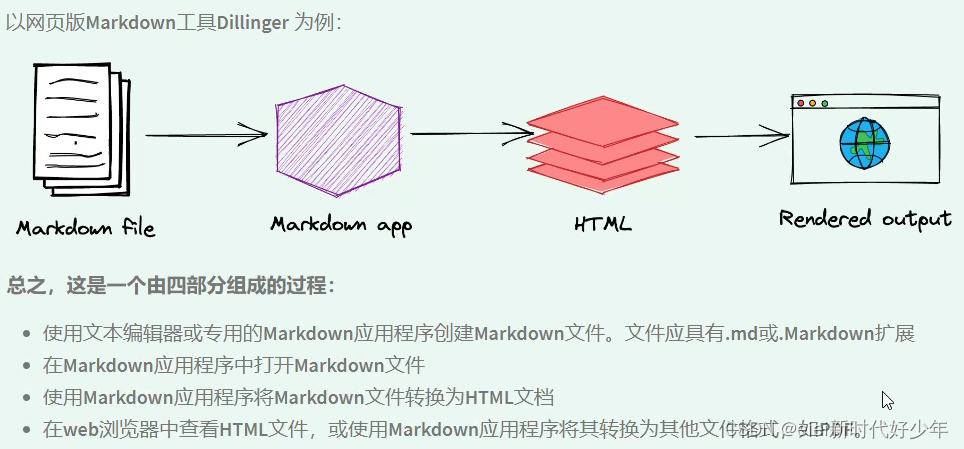
三、Markdown工作原理:

四、Markdown基本语法
1.标题:

练习演示:
1.在vs code中下载 Mark Down all in one:

2.创建一个README.md文件:

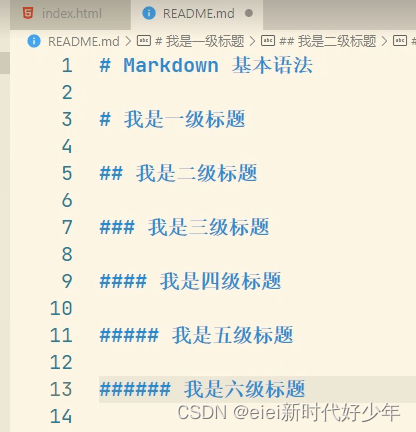
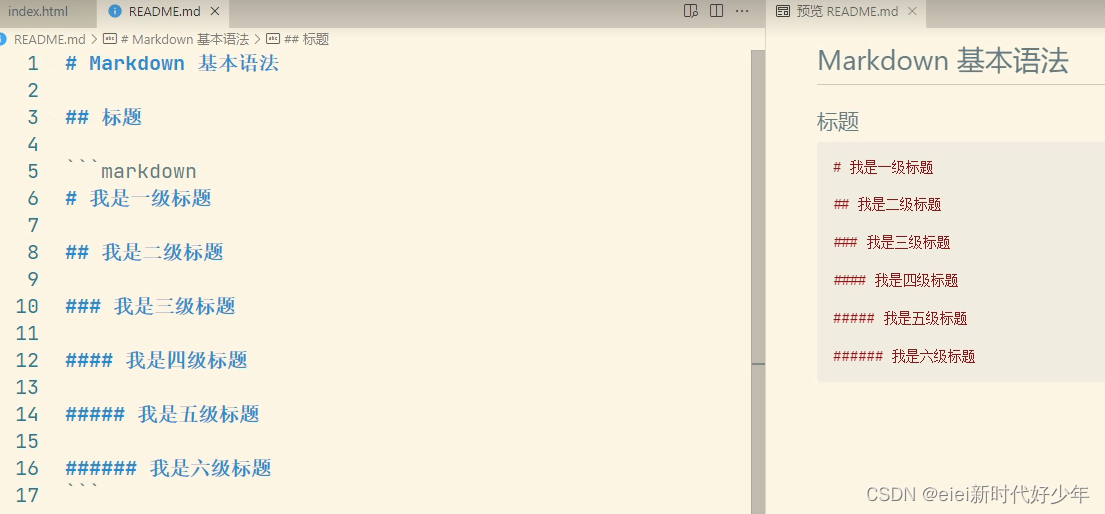
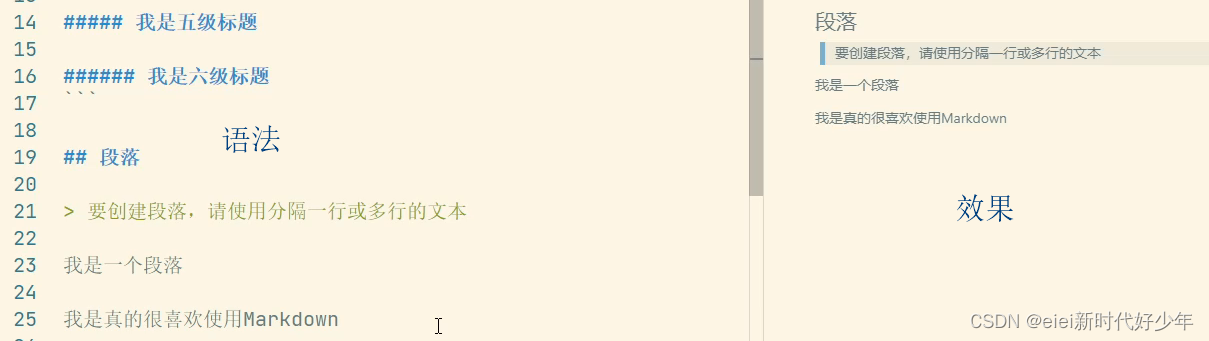
编辑内容如下图,

在侧边栏找到预览,可以看到:



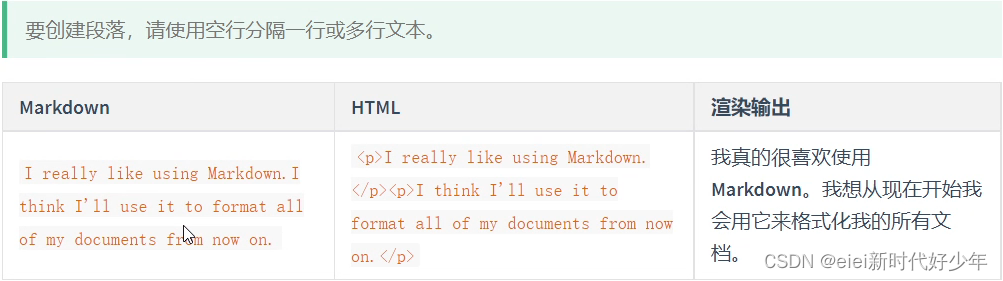
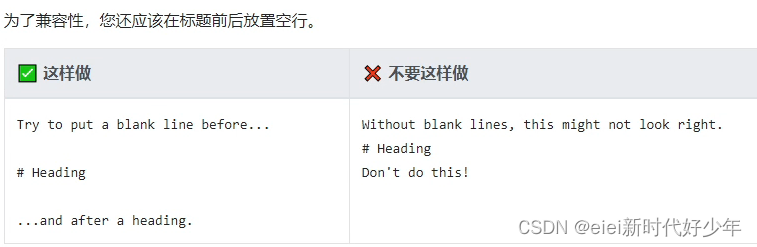
2.段落:


练习演示:

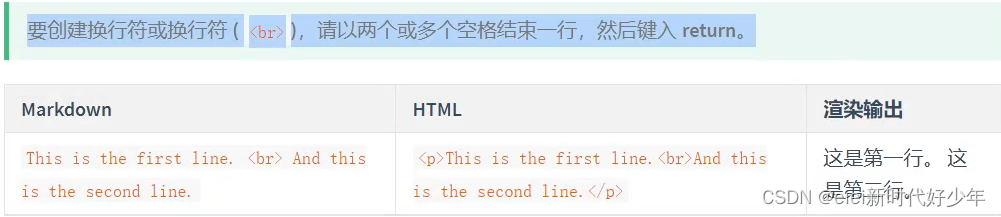
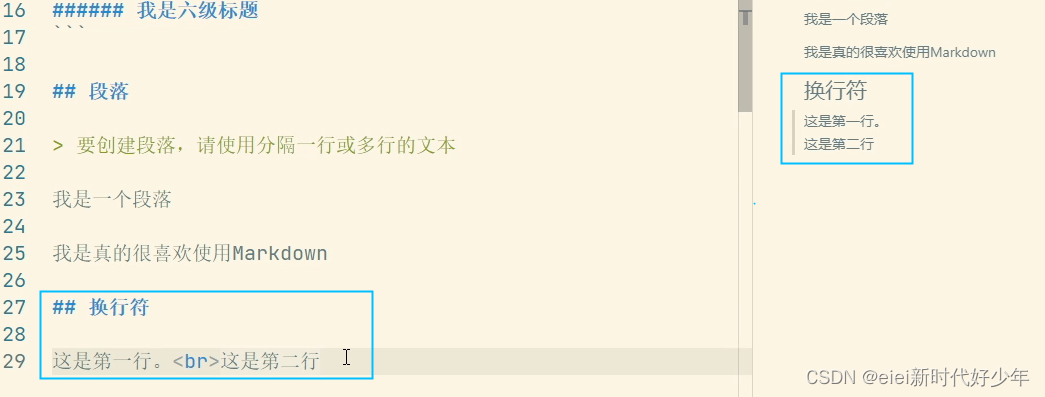
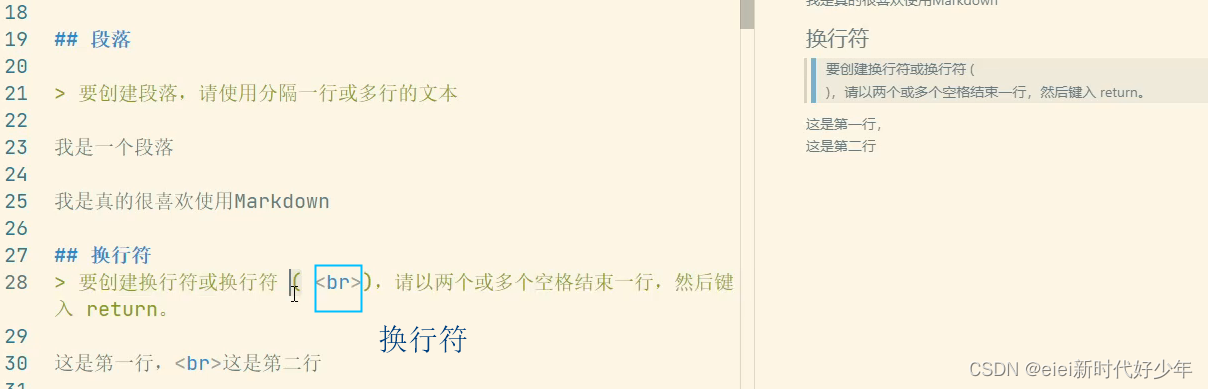
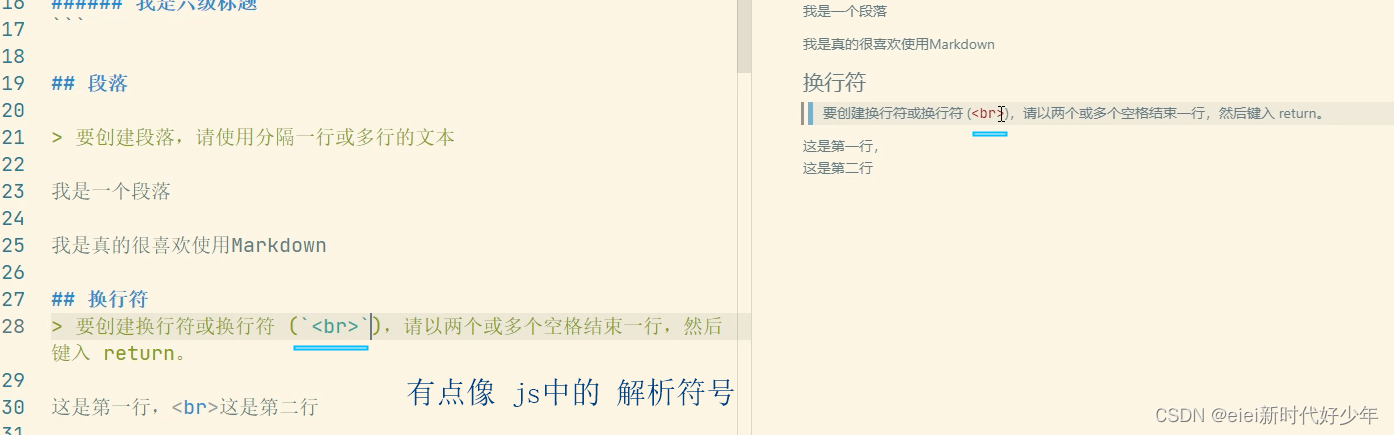
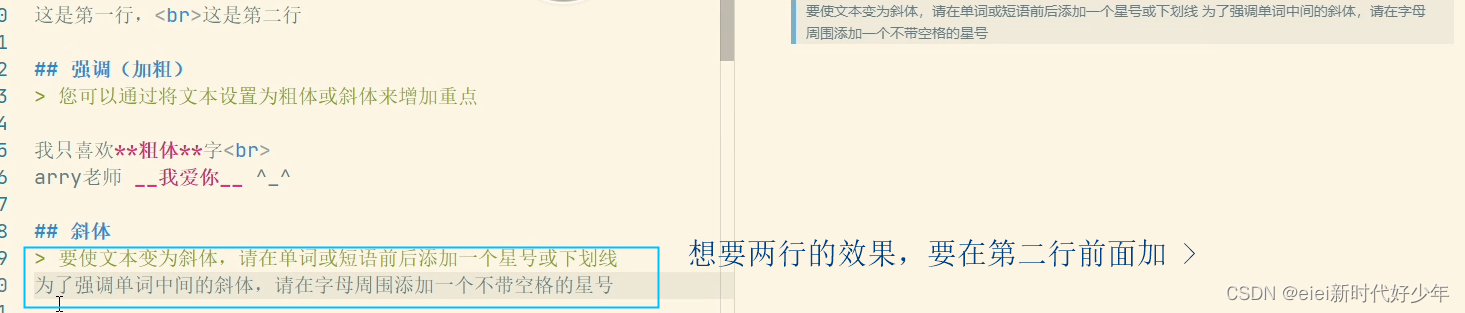
3.换行:

练习演示:

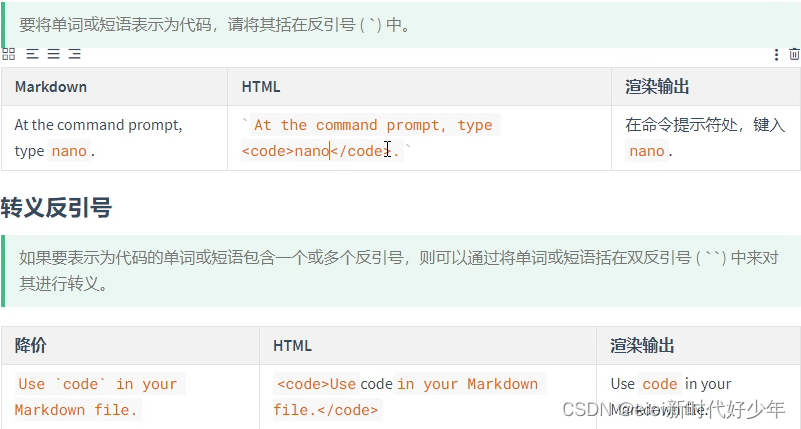
 但是如果不想代码块被解析:
但是如果不想代码块被解析:

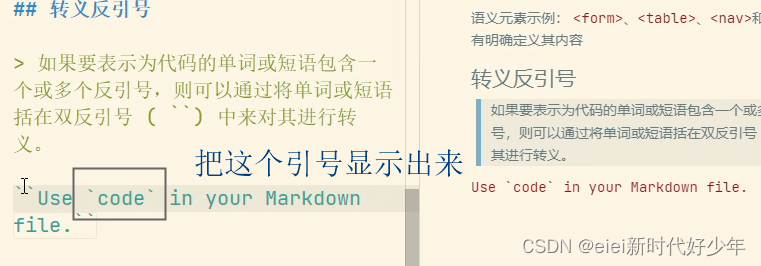
解释如下:

所以说,``的本质就是<code>标签。
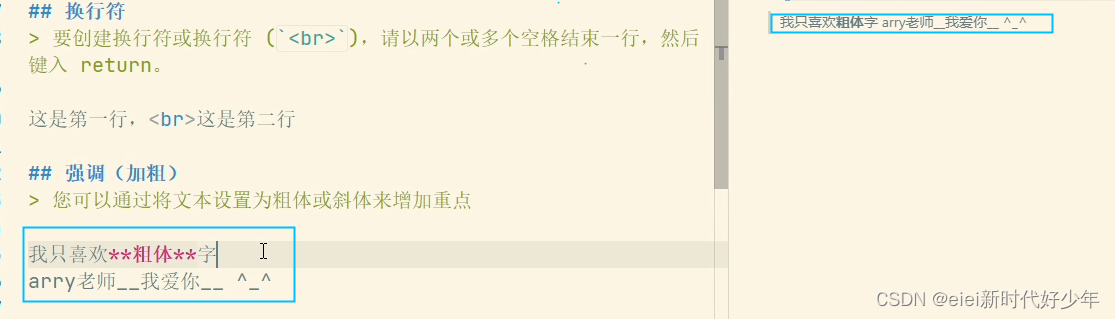
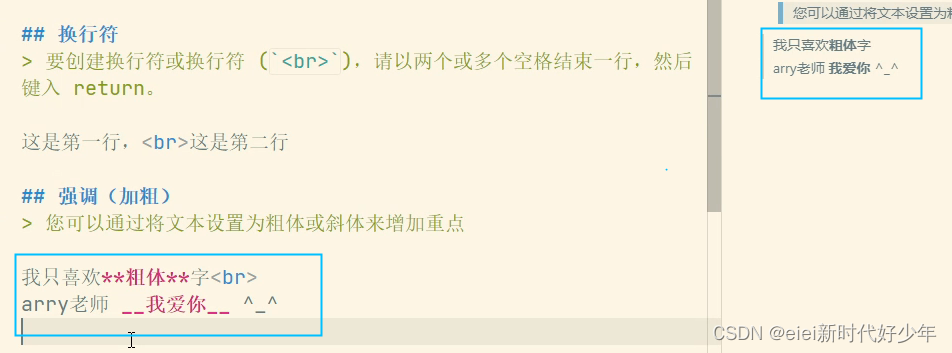
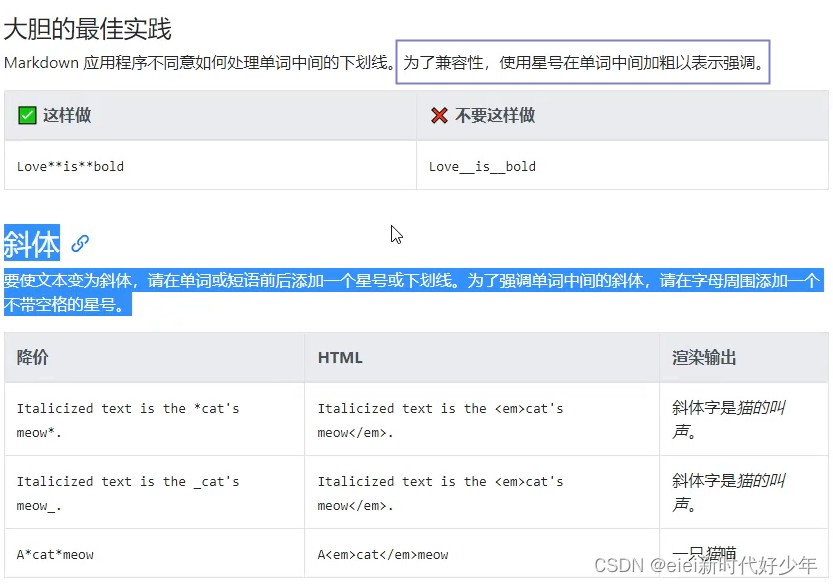
4.强调:

练习:



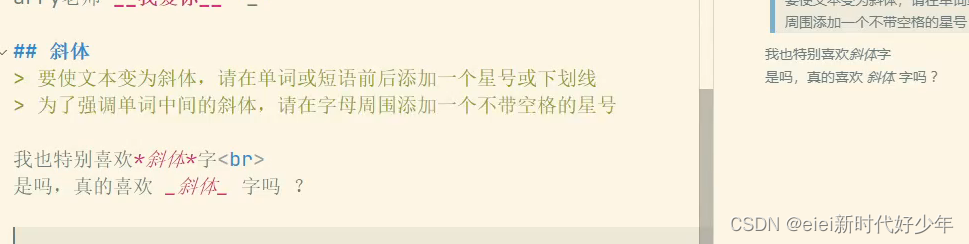
5.斜体:

练习演示:



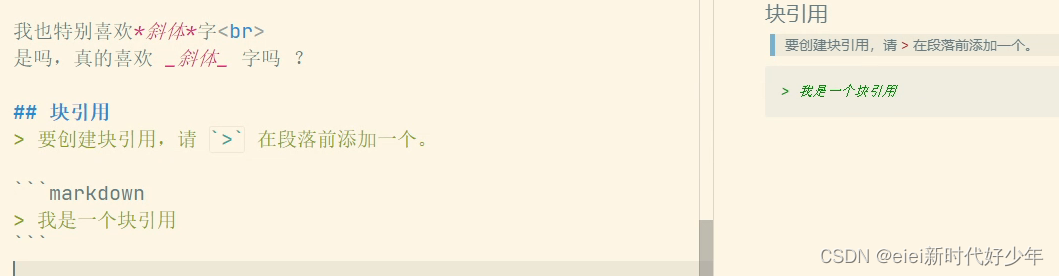
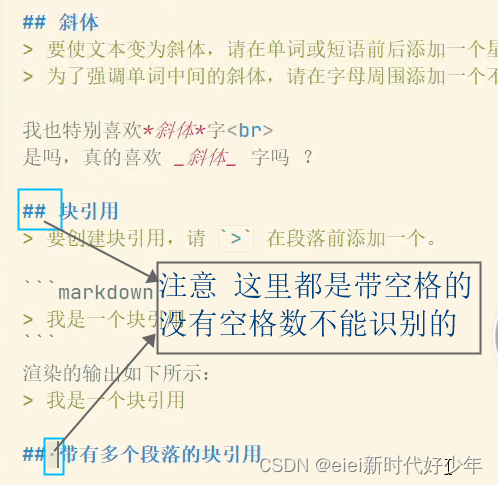
6.块引用:

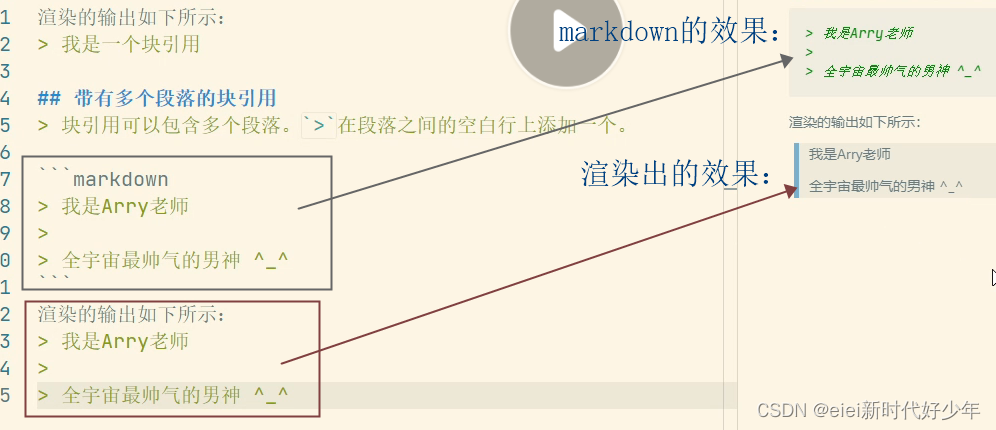
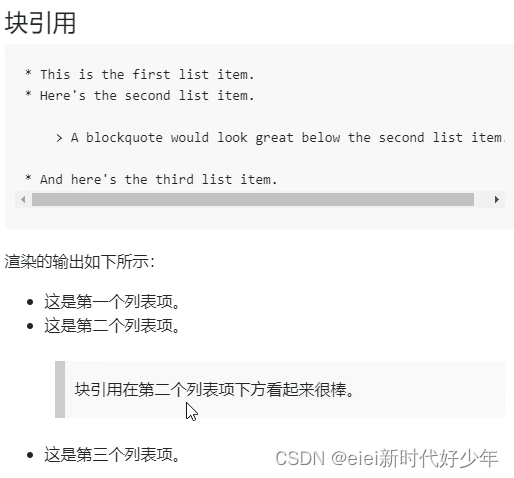
练习演示:




接下来的讲解,我们来看一下官方的文档:
大部分学习还是自己去看官方文档加更有效!!!


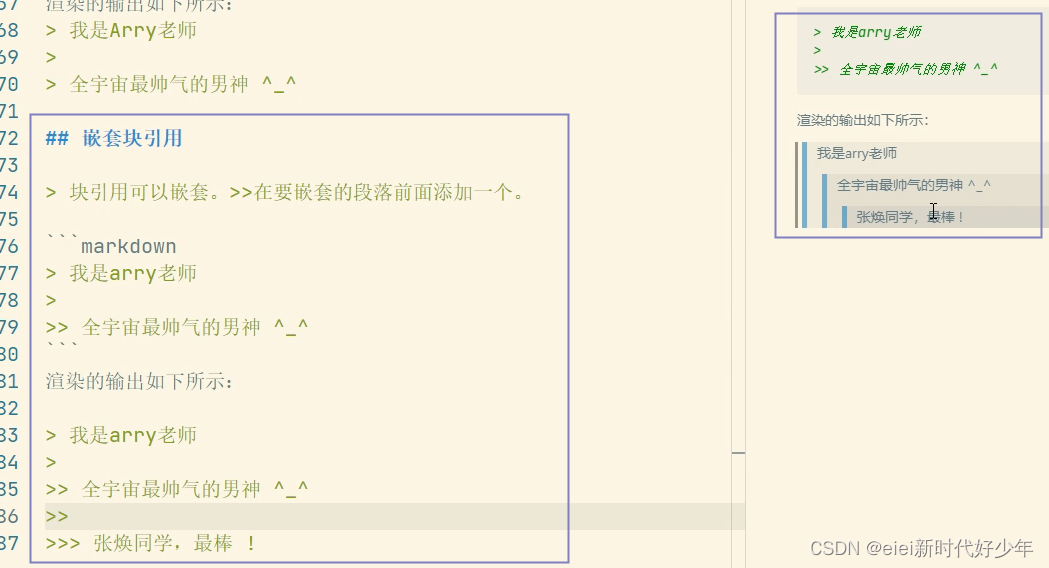
7.嵌套引用:

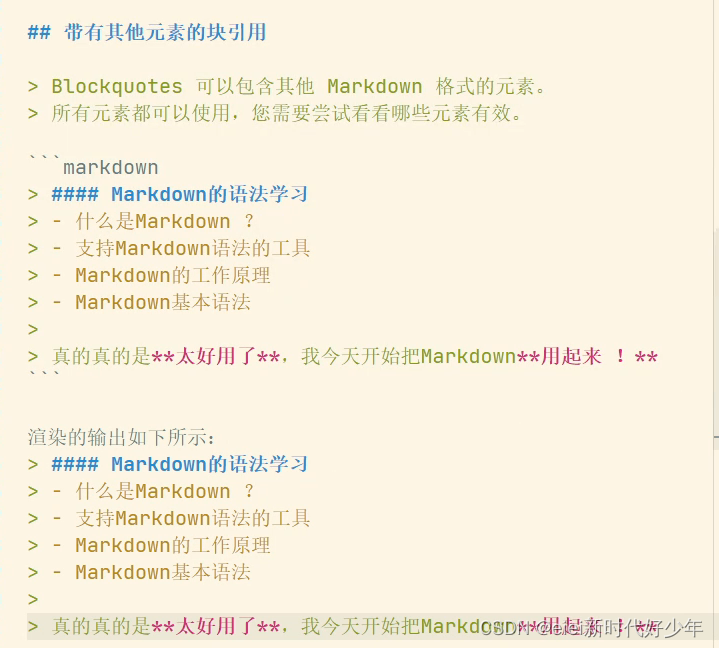
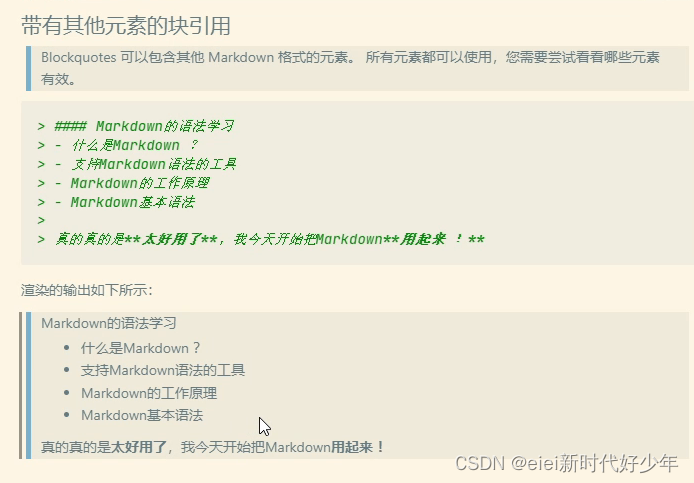
8.带有其他元素的块引用:

预览效果:

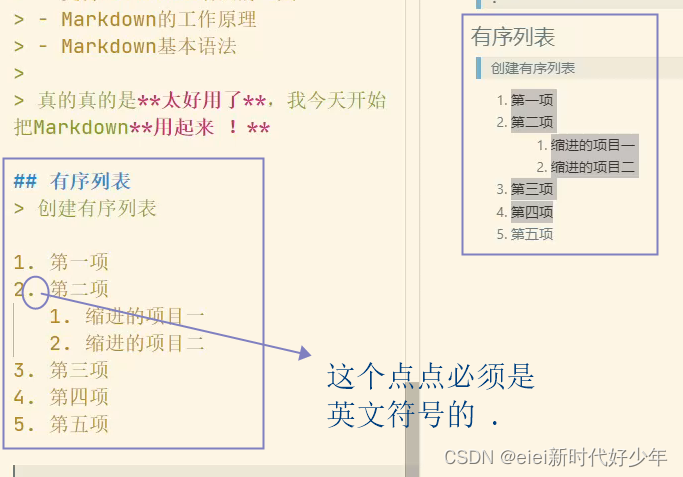
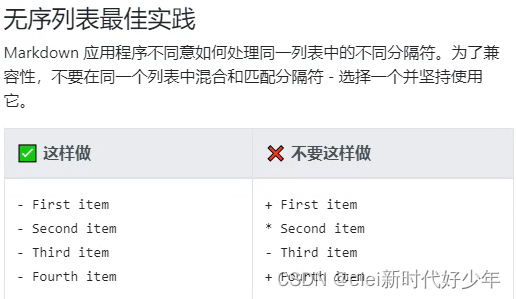
9.有序列表:




10.图片:



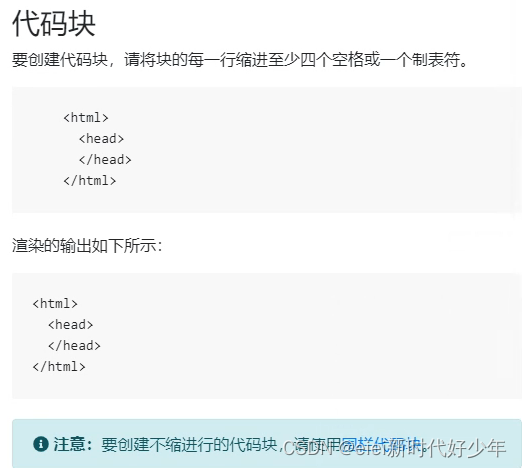
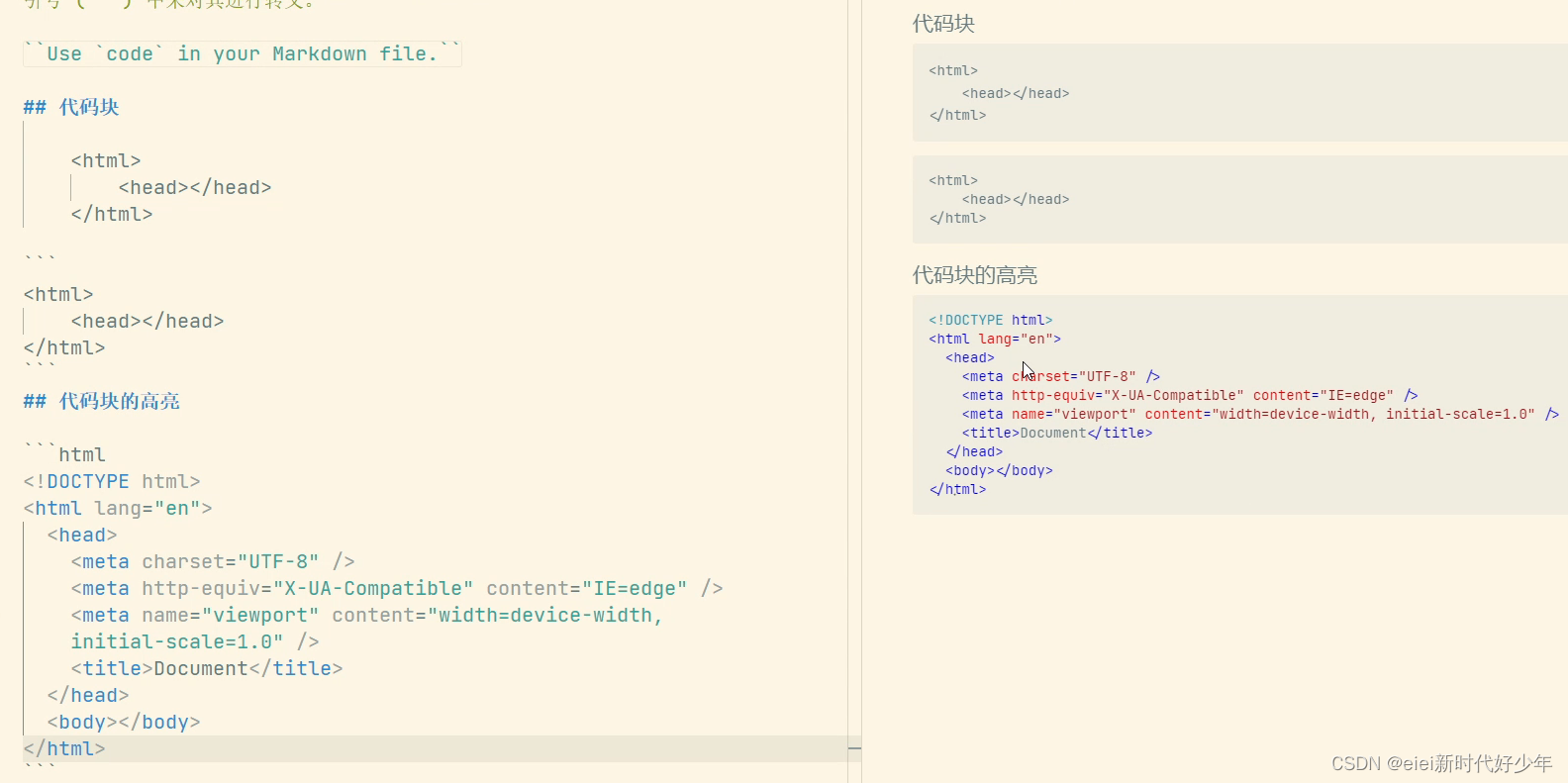
11.代码:




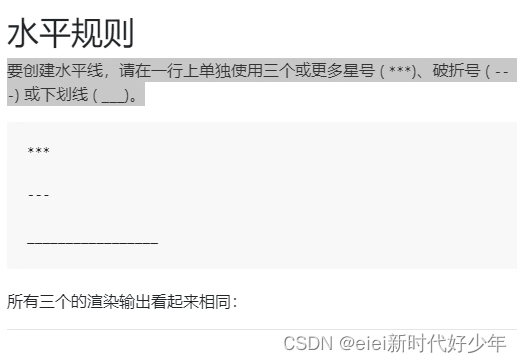
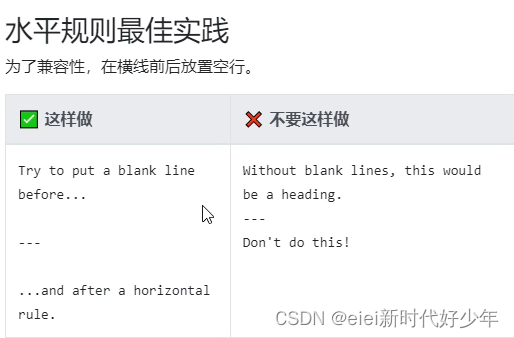
12.水平线:


推荐使用 ---
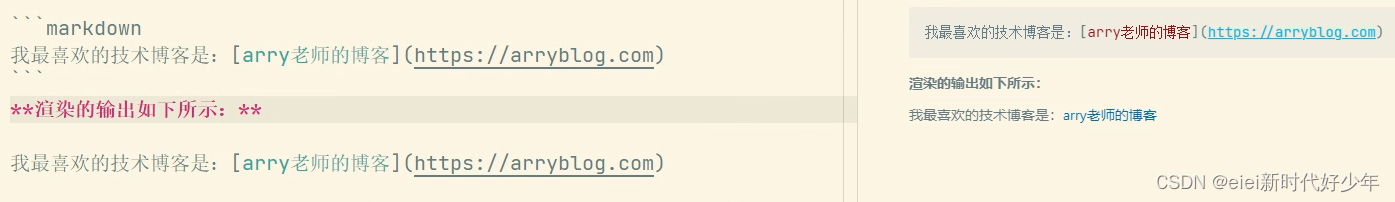
13.链接:


语法都是可以混合的,比如先加入一张图片:


[]表示图片加载不出来的时代替的文本,()里面写图片的路径或者url,“”写对图片的描述。
然后我们想要给图片加一个图片链接,也就是点击图片即可跳转到另外一个网站:


语法就是:
此时,我们点击这张图片就会跳转到 https://arryblog.com 了。
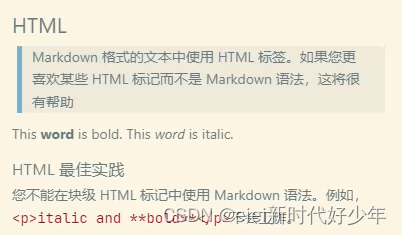
14.转义符和html标签:



但是注意:
不可以在块级HTML标记中使用Markdown语法。是没有效果的。
例如:


那么,哪些是块级HTML标记呢?
注:块级元素可以独占一行,默认自上而下排列,可以设置宽高。

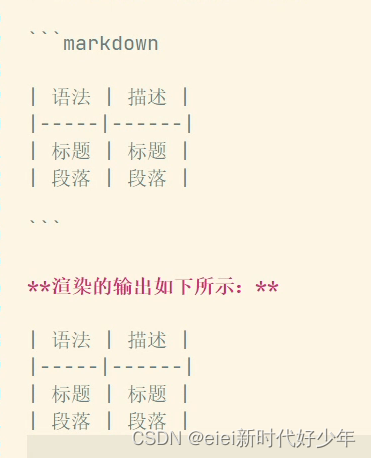
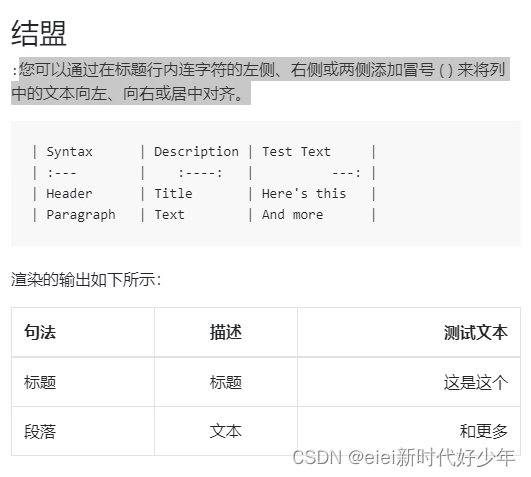
15.表格:



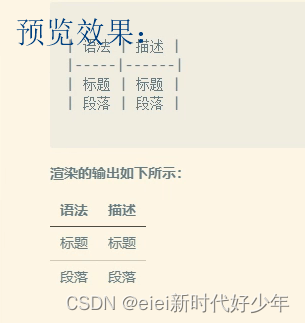
Typora效果:


只有加:才能进行对齐,官方文档告诉我们 ------不管多长,渲染输出的效果是一样的。
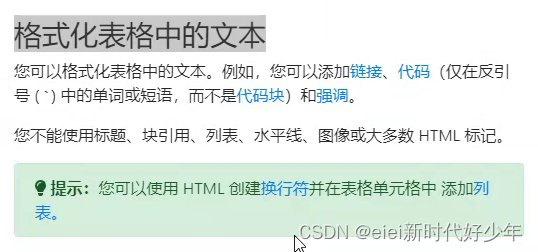
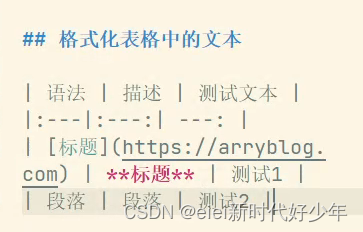
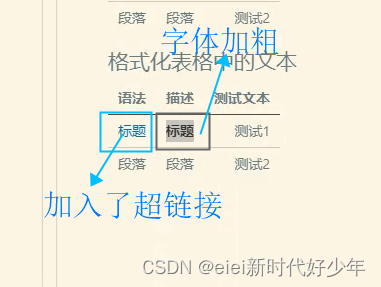
我们还可以格式化表格中的文本:



注意:

16.围栏代码块:



17.脚标:

Typora效果:

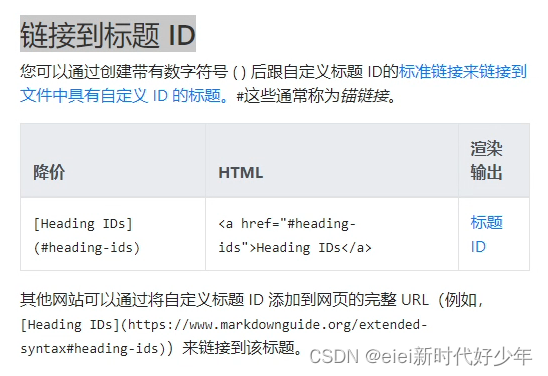
18.标题ID:

效果:

前面的三个###是标题的意思,{}内写的才是标题的自定义ID。
标题ID的作用就是锚点标签,点击这个标题标签,会跳到定义了
的标签位置。
链接到标题ID:

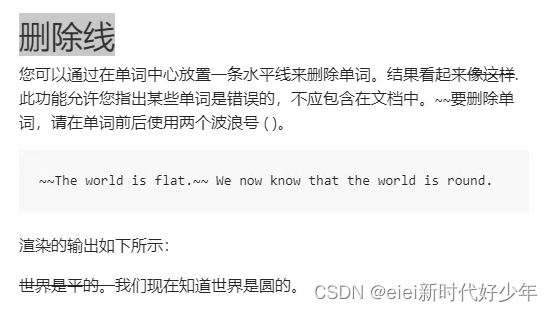
19.删除线:

20.表情符:

21.强调:

推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
