- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
关于我的
macApp
工具
活动资讯
相册
前言: 在实际开发过程中,大多数时候都不会用原生的checkbox样式,因为太丑了, 如果我们不用任何ui库的话, 就要手动写一个了, 原理就是将默认的checkbox 的input标签隐藏掉, 然后在与其一套的label标签前/后加一个checkbox的图标(可以是图片,也可以使svg,这里我们用的svg).\n\n\n效果图:\n\n\n代码:\n\n\n\n//css\n.checkbox{\n\tdispla...
前言: 在实际开发过程中,大多数时候都不会用原生的checkbox样式,因为太丑了, 如果我们不用任何ui库的话, 就要手动写一个了, 原理就是将默认的checkbox 的input标签隐藏掉, 然后在与其一套的label标签前/后加一个checkbox的图标(可以是图片,也可以使svg,这里我们用的svg).
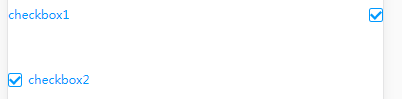
效果图:

代码:
//css
.checkbox{
display: none;
}
.checkbox+label{
display: inline-block;
width: 100%;
position: relative;
}
.checkbox[type=checkbox]:checked+label {
color: #0099FF;
}
.checkbox--after+label:after,
.checkbox--before+label:before
{
content: "";
width: 14px;
height: 14px;
display: inline-block;
position: absolute;
transform: translateY(-50%);
top: 50%;
right: 0px;
}
.checkbox--before+label {
padding-left: 20px;
}
.checkbox--before+label:before {
left: 0px;
}
.checkbox--after+label:after,
.checkbox--before+label:before
{
background: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg"><rect x="0.5" y="3.5" width="13" height="13" rx="2" transform="translate(0 -3)" stroke="#D9DBD9" fill="none"></rect></svg>');
}
.checkbox--after[type=checkbox]:checked+label:after,
.checkbox--before[type=checkbox]:checked+label:before {
background: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg"><g fill="none">
</path><rect stroke="#09F" x="0.5" y="0.5" width="13" height="13" rx="2"></rect></g></svg>');
}
//使用 注意: label要和inputid保持一致
<div>
<input id="c1" class="checkbox checkbox--after" type="checkbox" >
<label for="c1">checkbox1</label>
</div>
<div>
<input id="c2" class="checkbox checkbox--before" type="checkbox" >
<label for="c2">checkbox2</label>
</div>
本文章网址:https://www.sjxi.cn/detil/154c29d941e64cca80e41b8735537189
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
×
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
前端项目代做
前后端分离
Python 爬虫脚本
Java 后台开发
各种脚本编写
服务器搭建
个人博客搭建
Web 应用开发
Chrome 插件编写
Bug 修复
