- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
关于我的
macApp
工具
活动资讯
相册
通过伪元素 线性渐变背景 遮盖掉一部分内容。就是模拟类似ps的重复变换操作。可以在显示上变化而不影响布局?多层阴影叠加,调低各自不透明度。要求遮盖颜色与外部背景色相同。近快远慢 如镜头跟随行驶载具。自定义属性设置偏转角度更方便。属性会更方便的实现渐变边框。近慢远快 如仰视到俯视。
图片背景渐隐
通过伪元素 线性渐变背景 遮盖掉一部分内容
div::before {
content: '';
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
background: linear-gradient(to top, black, transparent);
z-index: 100;
}
要求遮盖颜色与外部背景色相同
视差滚动实现方式:
监听浏览器滚动事件 分别改变各个层的top值,实现错落(视差)效果
近慢远快 如仰视到俯视 近快远慢 如镜头跟随行驶载具
环形进度条
svg circle stroke-dasharray
环绕边框动画
四个单向运动的动画 父框overflow: hidden; 设置延迟可表现循环
渐变炫光动画边框
<div style="width: 400px; height: 300px; position: relative;">
<div class="main" style="height: 100%; background-color: white;"></div>
</div>
div.main::after {
content: "";
position: absolute;
/* 通过left负值和top负值,使伪元素盒子遮盖父盒子 */
top: calc(-1 * 5px);
left: calc(-1 * 5px);
/* 设置宽高为父盒子的宽高加上左右上下边框值 */
height: calc(100% + 10px);
width: calc(100% + 10px);
/* 设置线性渐变色 */
background: linear-gradient(60deg, #f79533, #f37055, #ef4e7b, #a166ab, #5073b8, #1098ad, #07b39b, #6fba82);
/* 设置伪元素位于父盒子之下 */
z-index: -1;
/* 设置伪元素盒子背景色尺寸便于位移 */
background-size: 200% 200%;
/* 设置动画位移背景图,也就是背景色 */
animation: animatedGradient 1s linear alternate infinite;
}
@keyframes animatedGradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
inset 背景扩展收缩
可以在显示上变化而不影响布局?
可以做渐变色边框,
通过 border-image 属性会更方便的实现渐变边框
文字颜色渐变
background-clip: text color: transparent
background: linear-gradient(to bottom, white, rgb(194, 203, 245), rgb(58, 123, 245));
background-clip: text;
-webkit-background-clip: text;
color: transparent;
一些旋转曲线的图形
就是模拟类似ps的重复变换操作

自定义属性设置偏转角度更方便
镜像显示 -webkit-box-reflect
-webkit-box-reflect: below 1px linear-gradient(transparent, transparent, #0004);
边缘融合效果
子盒子 filter: blur(25px) 父容器 filter: constrast(50) 多个子盒子会出现液态融合效果
光晕效果
多层阴影叠加,调低各自不透明度
外角圆弧化
内角可以用 border-radius 外角可以使用伪元素去遮盖
蒙版
clip-path 裁剪显示
图层混合模式
mix-blend-mode 元素的内容应该与元素的直系父元素的内容和元素的背景如何混合
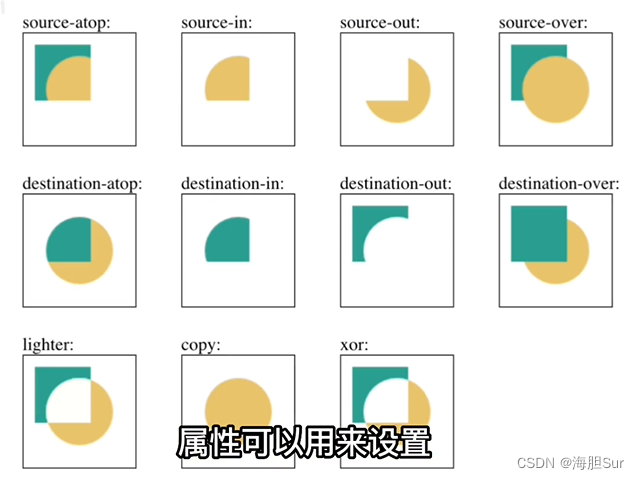
叠加部分处理
globalCompositeOperation

本文章网址:https://www.sjxi.cn/detil/275d39c6b4cf475b88fbd499ae7e1aed
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
×
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
前端项目代做
前后端分离
Python 爬虫脚本
Java 后台开发
各种脚本编写
服务器搭建
个人博客搭建
Web 应用开发
Chrome 插件编写
Bug 修复
