- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
关于我的
macApp
工具
活动资讯
相册
CSS 文件主要由 选择符、属性和属性值 构成。\r\n选择符,又称为选择器,不同标记由不同选择器控制\r\nCSS 选择器\r\n标记选择器(a)、类别选择器(.)、id选择器(#)\r\n页面中包含 CSS\r\n行内样式、内嵌式\r\n链接式(较常用,链接外部CSS样式是最常见的一种引用样式表的方式)\r\n\r\n\r\n\r\n\n\n\n \n Title\n \n \n\n\n 测试一下背景颜色是否可继承
CSS 文件主要由 选择符、属性和属性值 构成。
选择符,又称为选择器,不同标记由不同选择器控制
CSS 选择器 标记选择器(a)、类别选择器(.)、id选择器(#) 页面中包含 CSS 行内样式、内嵌式 链接式(较常用,链接外部CSS样式是最常见的一种引用样式表的方式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 设置文件为 stylesheet 文本样式表 文件类型为 text/css 文件绝对路径-->
</head>
<body>
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
测试一下背景颜色是否可继承
</body>
</html>
body{
/*设置网页背景颜色*/
/*background-color:darkgray;*/
background-image: url("001.jpg");
background-repeat: no-repeat;
/* 背景图片是否固定 */
background-attachment: fixed;
}
p{
/*列长和列宽的设置*/
width: 240px;
padding:4px;
/*background-color:brown;*/
background-image: url("001.jpg");
}
CSS3特效 包括 平移、旋转、过度、动画、多列和瀑布流。
CSS3 能够对元素进行移动缩放转动拉长或者拉伸,转换是使元素改变形状、尺寸和位置的一种效果。可以使用 2D、3D 来转换元素。 3D方法 rotateX()和rotateY() 2D方法 tanslate()、rotate()、scale()、skew()、matrix()
CSS3的尺度变化特效代码示例
div{
width:100px;
height:100px;
background-color: chartreuse;
}
/*.mydiv{*/
/*transform: translate(200px,100px);!* 平移 *!*/
/*-webkit-transform:translate(200px,100px);!* 支持safari和chrome *!*/
/*-ms-transform: translate(200px,100px);!* 支持 IE(360也是ie内核) *!*/
/*-o-transform: translate(200px,100px);!*opera *!*/
/*-moz-transform:translate(200px,100px);!*firfox*!*/
/*}*/
/*.mydiv{*/
/*transform: skew(5deg,5deg);!* 倾斜 *!*/
/*-webkit-transform: skew(5deg,5deg);!* 支持 safari和chrome*!*/
/*-ms-transform: skew(5deg,5deg);!* 支持 IE(360也是ie内核) *!*/
/*-o-transform: skew(5deg,5deg);!* opera*!*/
/*-moz-transform:skew(5deg,5deg);!*firfox*!*/
/*}*/
/*.mydiv{*/
/*margin-top: 200px;*/
/*transform: scale(1,2);!*尺度缩放*!*/
/*-webkit-transform: scale(1,2);!* 支持 safari和chrome*!*/
/*-ms-transform: scale(1,2);!* 支持 IE(360也是ie内核) *!*/
/*-o-transform: scale(1,2);!* opera *!*/
/*-moz-transform: scale(1,2);!*firfox*!*/
/*}*/
/*.mydiv{*/
/*transform:rotate(200deg);!*旋转角度*!*/
/*-webkit-transform: rotate(200deg);!* 支持 safari和chrome*!*/
/*-ms-transform: rotate(200deg);!* 支持 IE(360也是ie内核) *!*/
/*-o-transform: rotate(200deg);!*支持 opera *!*/
/*-moz-transform: rotate(200deg);!*支持 firfox*!*/
/*}*/
.mydiv{
transform:rotateX(200deg);/*旋转角度*/
-webkit-transform: rotateX(200deg);/* 支持 safari和chrome*/
-ms-transform: rotateX(200deg);/* 支持 IE(360也是ie内核) */
-o-transform: rotateX(200deg);/*支持 opera */
-moz-transform: rotateX(200deg);/*支持 firfox*/
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title> dynamic web page</title>
</link>
</head>
<body>
<div>initial res</div>
<div class ="mydiv">changing res</div>
</body>
</html>
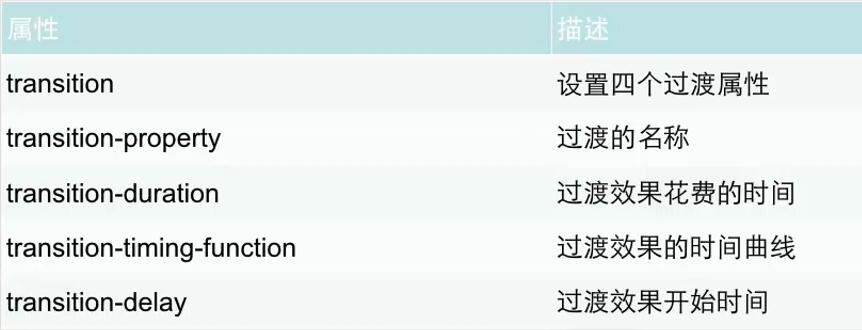
CSS3过度渡是元素从一种样式转换成另一种样式,常见属性如下:
CSS3也可以创建动画,动画的创建要遵循@keyframes规则;
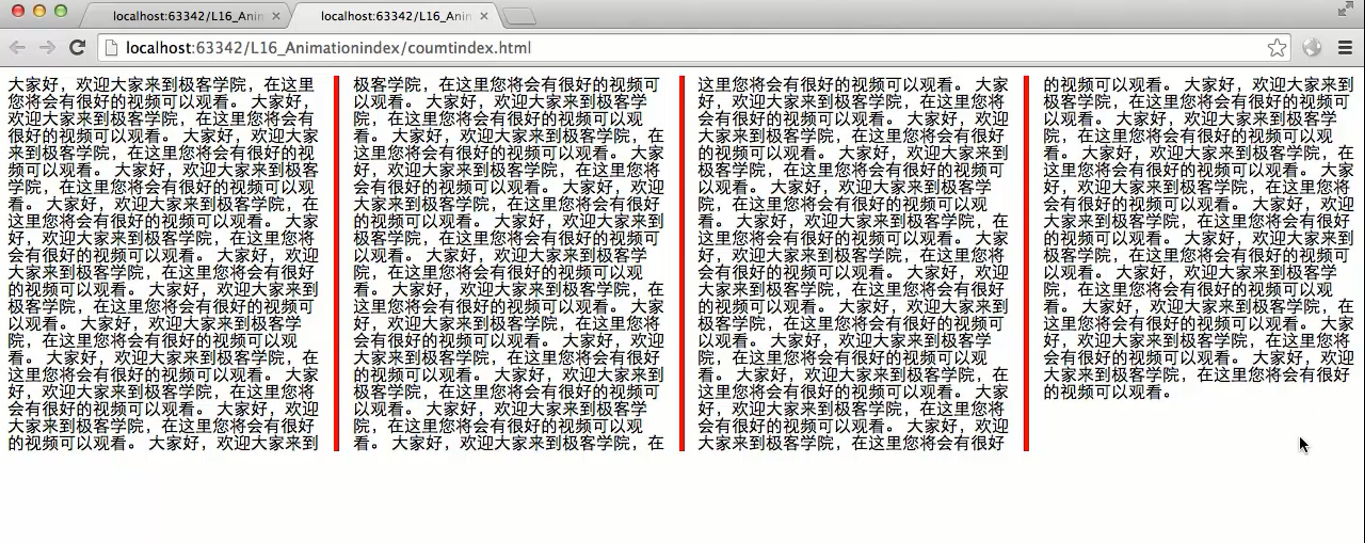
CSS3多列效果展示:
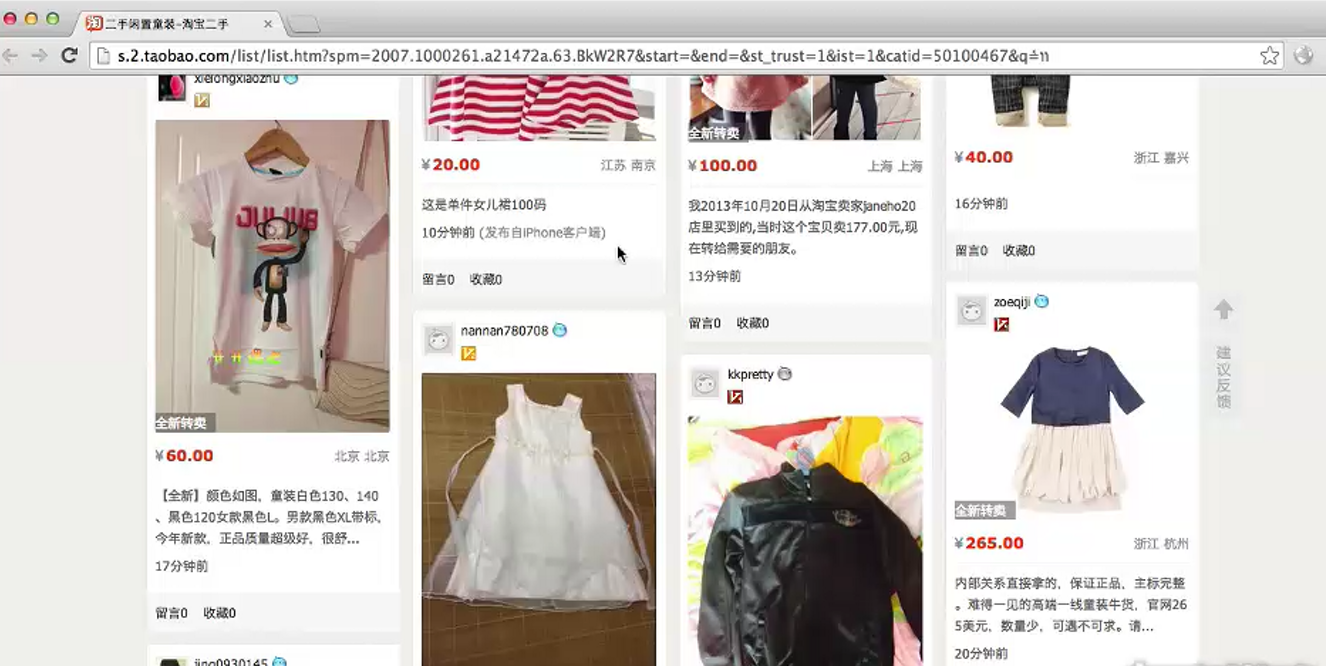
CSS3瀑布流效果展示
本文章网址:https://www.sjxi.cn/detil/359688cdcfec43e180227751937df0f4
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
×
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
前端项目代做
前后端分离
Python 爬虫脚本
Java 后台开发
各种脚本编写
服务器搭建
个人博客搭建
Web 应用开发
Chrome 插件编写
Bug 修复