- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
在油管上看到了10个超漂亮的CSS 3D特效,遂分享给大家,有写是css+JavaScript实现的。 3D Slicebox 在3D立方体上寻找图像幻灯片?查看演示 图像转换 与THREE.js 结合使用- 此图片幻灯片将让您的访问者惊呆了...
在油管上看到了10个超漂亮的CSS 3D特效,遂分享给大家,有写是css+JavaScript实现的。
3D Slicebox
在3D立方体上寻找图像幻灯片?查看<a href="https://tympanus.net/Development/Slicebox/index2.html">演示</a>
图像转换
与<a href="https://threejs.org/">THREE.js </a>结合使用- 此图片幻灯片将让您的访问者惊呆了。你不能错过这一个,相信我!<a href="https://codepen.io/zadvorsky/pen/PNXbGo">查看演示</a>
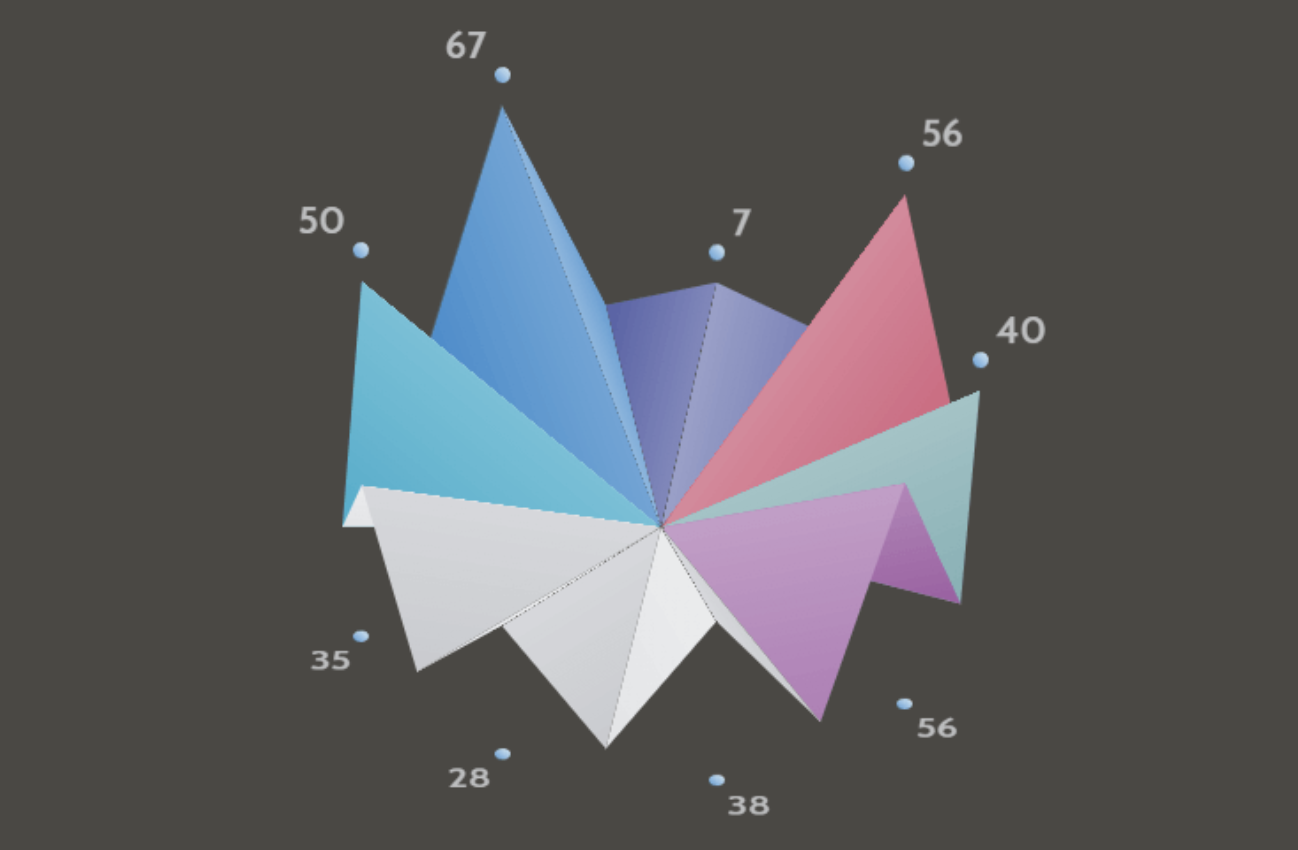
3D条形图
将无聊的平面2D图表转换为3D图表。查看现场<a href="http://demo.marcofolio.net/css3_bar_chart_animated/">演示</a>,点击下面的图片获取源代码。<a href="https://marcofolio.net/animated-css3-3d-bar-chart/">查看演示</a>
3D导航栏
再次在您网站顶部的水平导航栏?试试这个吧!<a href="https://marcofolio.net/animated-css3-3d-bar-chart/">查看演示</a>
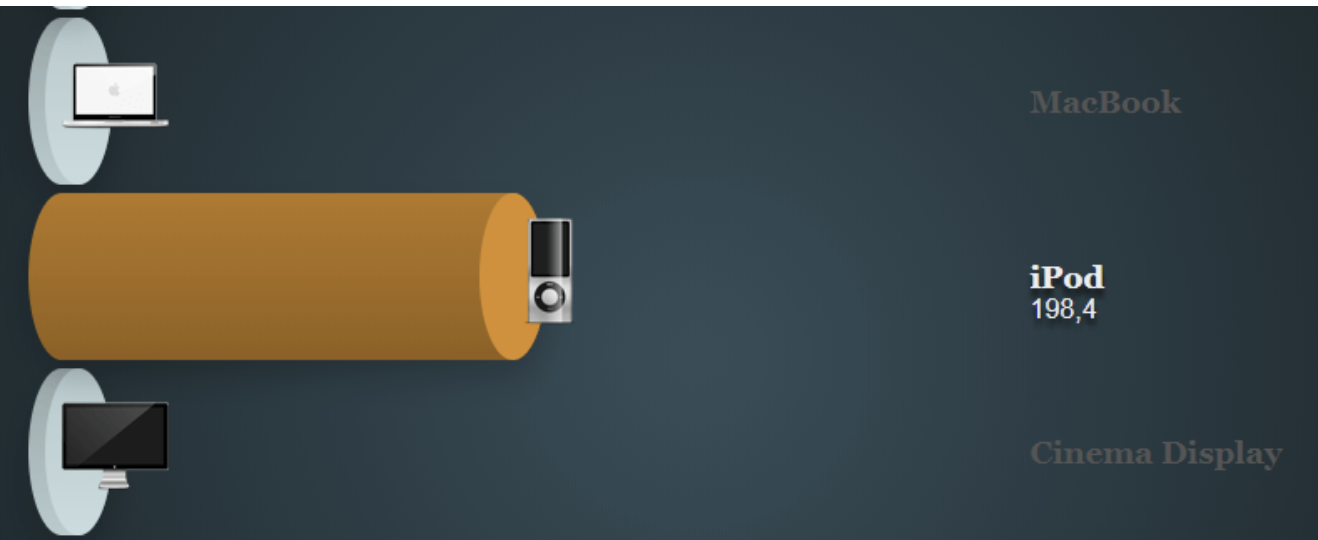
3D动画图表
更改数据时包含动画的3D图表。<a href="https://marcofolio.net/animated-css3-3d-bar-chart/">查看演示</a>
纯CSS进度条
忘记旧的普通2D进度条并检查这个纯CSS 3D进度条。<a href="https://codepen.io/rgg/pen/QbRyOq">查看演示</a>
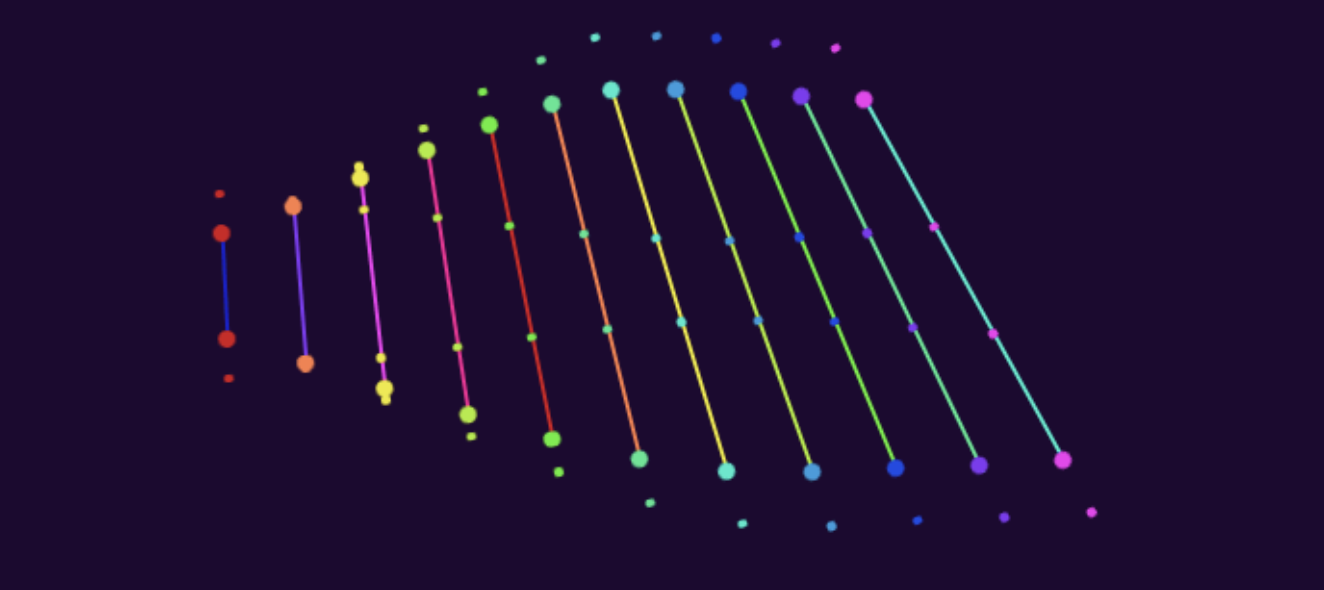
CSS Helix加载器
适合您网站的加载动画,可以让用户长时间保持关注。<a href="https://codepen.io/Maseone/pen/rGapf">查看演示</a>
3D盒子预览器
将相关内容分组到一个框中并将鼠标悬停在预览中!<a href="https://codepen.io/Maseone/pen/rGapf">查看演示</a>
3D翻转预览器
为您的元素添加悬停效果的完美匹配。<a href="https://codepen.io/akhil_001/pen/zoQdaO">查看演示</a>
3D 404错误
用旋转的3D元素替换旧的无聊404错误页面。<a href="https://codepen.io/akhil_001/pen/zoQdaO">查看演示</a>
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com