- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
1.插件安装 2.简单操作 3.自定义内容(如更换主题)
1.插件安装
首先需要安装两个插件:
Markdown Preview Enhanced
Markdown All in One
 这是一个markdown的github主题,看你自己的选择。
这是一个markdown的github主题,看你自己的选择。
Markdown Preview Github Styling

2.简单操作
下面这张图片是需要输入的内容

下面是上图内容所对应的效果图
-------------正文开始-----------------------
<mark>(1)标题</mark>
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
<mark>(2)字体</mark>
加粗
斜体
斜体加粗
<s>删除线</s>
<mark>高亮</mark>
我是<sup>上标</sup>
我是<sub>下标</sub>
<mark>(3)列表</mark>
一二三四五
上山打老虎
老虎没打到
打到小松鼠
一二三四五 上山打老虎 老虎没打到 打到小松鼠
<mark>(4)表格</mark>
<table> <thead> <tr> <th>这是表头</th> <th align="left">左对齐—</th> <th align="center">-居中—</th> <th align="right">右对齐—</th> </tr> </thead> <tbody> <tr> <td>这是表格</td> <td align="left">左对齐</td> <td align="center">居中</td> <td align="right">右对齐</td> </tr> </tbody> </table>nn <table> <thead> <tr> <th align="center">a</th> <th align="left">b</th> <th align="right">c</th> </tr> </thead> <tbody> <tr> <td align="center">居中</td> <td align="left">左对齐</td> <td align="right">右对齐</td> </tr> <tr> <td align="center">=========</td> <td align="left">===============</td> <td align="right">============</td> </tr> </tbody> </table>nn <mark>(5)引用</mark>
一二三四五
10上山打老虎
老虎没打到
打到小松鼠
<mark>(6)分割线</mark>
<hr>
<mark>(7)代码</mark>
我是代码
print(hello,world!)
(8)居中
<center> 居中的内容 </center>
(9)数学公式
https://blog.csdn.net/baidu_38060633/article/details/79183905
x 2 + y 2 = z x y x^2+y^2=z_{xy} x2+y2=zxy
(10)改变图片大小
基于HTML,可以直接使用 img 标签,比如:
xxx是图片的路径地址
(11)超链接: <a href="https://baidu.com">百度</a>
3.自定义内容(如更换主题)
在vscode界面:ctrl+shift+p
 以写作环境的主题为例:
以写作环境的主题为例:
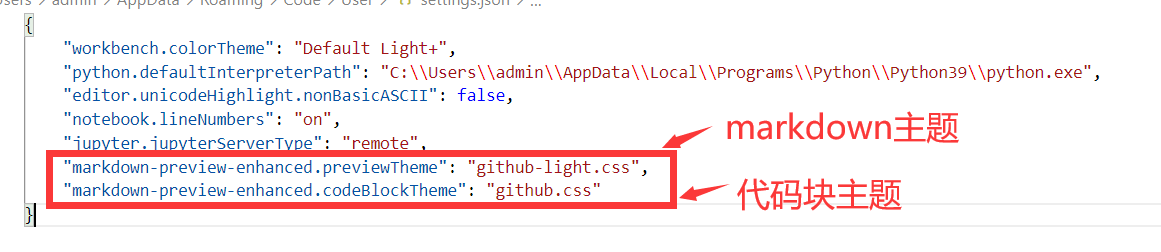
 修改“"github-light.css”内容就可以修改主题
修改“"github-light.css”内容就可以修改主题
"markdown-preview-enhanced.previewTheme": "github-light.css",
"markdown-preview-enhanced.codeBlockTheme": "github.css"
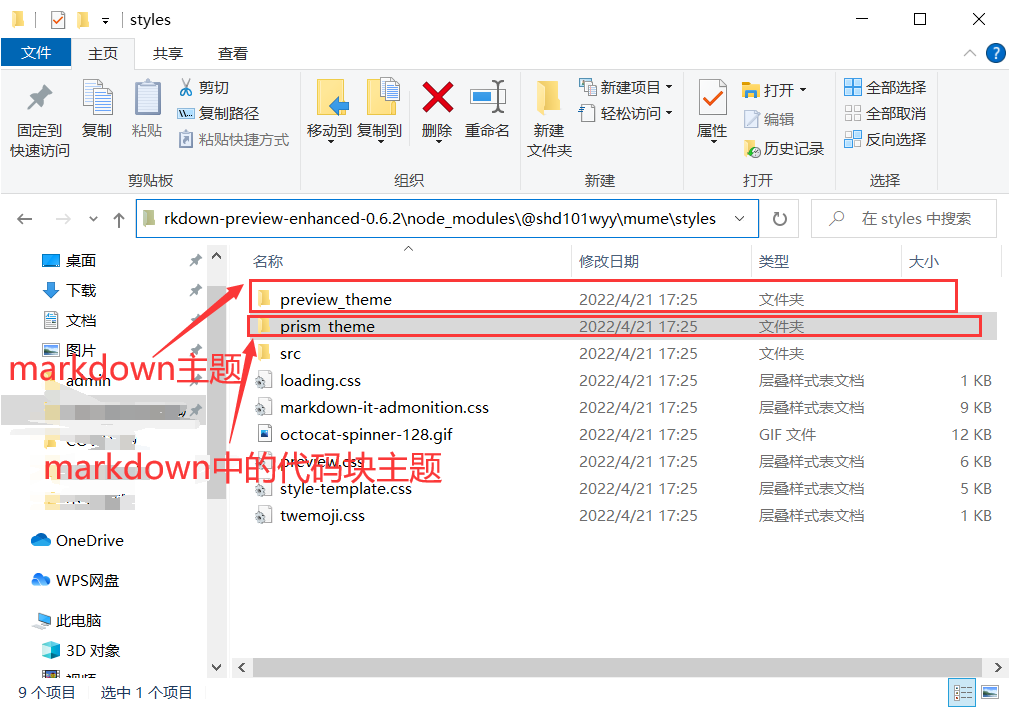
具体有哪些主题,或者你下载的主题在哪里呢? 一般是在这个文件夹目录下
C:\Users\admin\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.6.2\node_modules\@shd101wyy\mume\styles
 各种css文件就是你的主题了,你可以用.txt格式打开然后保存设置,重新进入VScode里面,在上面的那个json文件中将主题名字更改成需要的主题,就可以自定义主题了。
各种css文件就是你的主题了,你可以用.txt格式打开然后保存设置,重新进入VScode里面,在上面的那个json文件中将主题名字更改成需要的主题,就可以自定义主题了。

推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
