- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
关于我的
macApp
工具
活动资讯
相册
做完了之前的登陆界面后,我们要优化界面,使界面看起来,更加美观 第一步:去网站上下载Adminlte官网上下载框架 第二步:选择要使用的页面 ...charset=UTF-8" language="java" %> <!DOCTYPE html> &l
做完了之前的登陆界面后,我们要优化界面,使界面看起来,更加美观
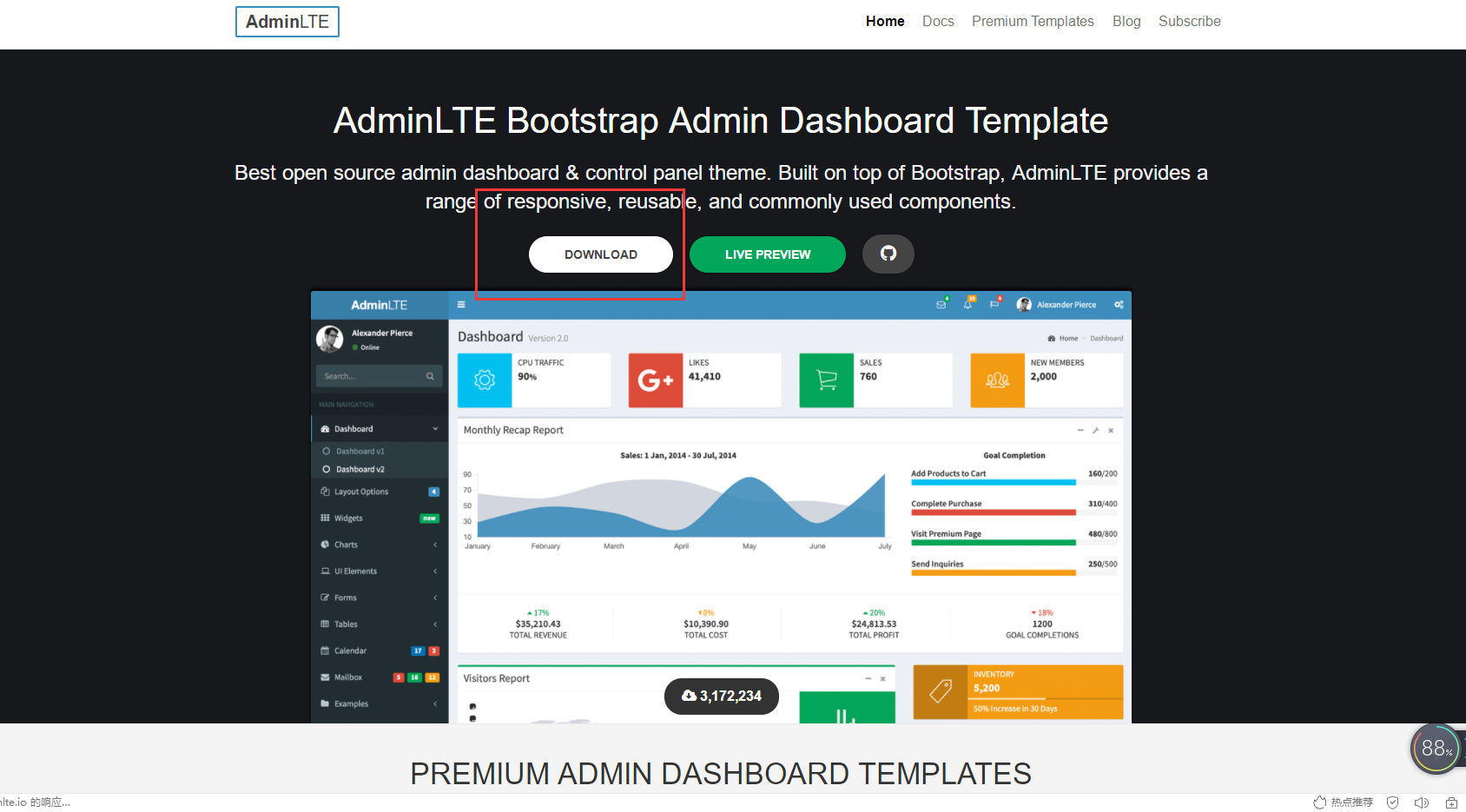
第一步:去Adminlte官网上下载所需要的框架

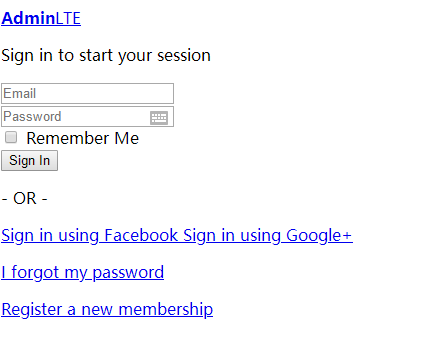
第二步:选择要使用的页面
把login.jsp和dist和plugins移动到idea后运行程序

第三步:修改使用的页面的代码
把login.jsp和dist和plugins移动到idea后运行程序
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>林XX的酒店管理系统</title>
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<!-- Ionicons -->
<!-- icheck bootstrap -->
<!-- Theme style -->
<!-- Google Font: Source Sans Pro -->
</head>
<body class="hold-transition login-page" >
<%--background="http://localhost:8080/images/win10.jpg"--%>
<div class="login-box">
<div class="login-logo">
<a href="../index2.html"><b>林XX</b>酒店管理系统</a>
</div>
<!-- /.login-logo -->
<div class="card">
<div class="card-body login-card-body">
登陆系统
<form action="./login" method="post">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="用户名" name="loginName">
<div class="input-group-append">
<div class="input-group-text">
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="密码" name="loginPwd">
<div class="input-group-append">
<div class="input-group-text">
</div>
</div>
</div>
<div class="row">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="验证码" name="validCode">

<div class="input-group-append">
<div class="input-group-text">
</div>
</div>
</div>
</div>
<div class="col-4">
</div>
<div class="row">
<div class="col-8">
<div class="icheck-primary" style="color: blue">
<%=request.getAttribute("msg")%>
</div>
</div>
<!-- /.col -->
<div class="col-4">
<button type="submit" class="btn btn-primary btn-block">登陆</button>
</div>
<!-- /.col -->
</div>
</form>
</div>
<!-- /.login-card-body -->
</div>
</div>
<!-- /.login-box -->
<!-- jQuery -->
<script src="../plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="../plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- AdminLTE App -->
<script src="../dist/js/adminlte.min.js"></script>
</body>
</html>
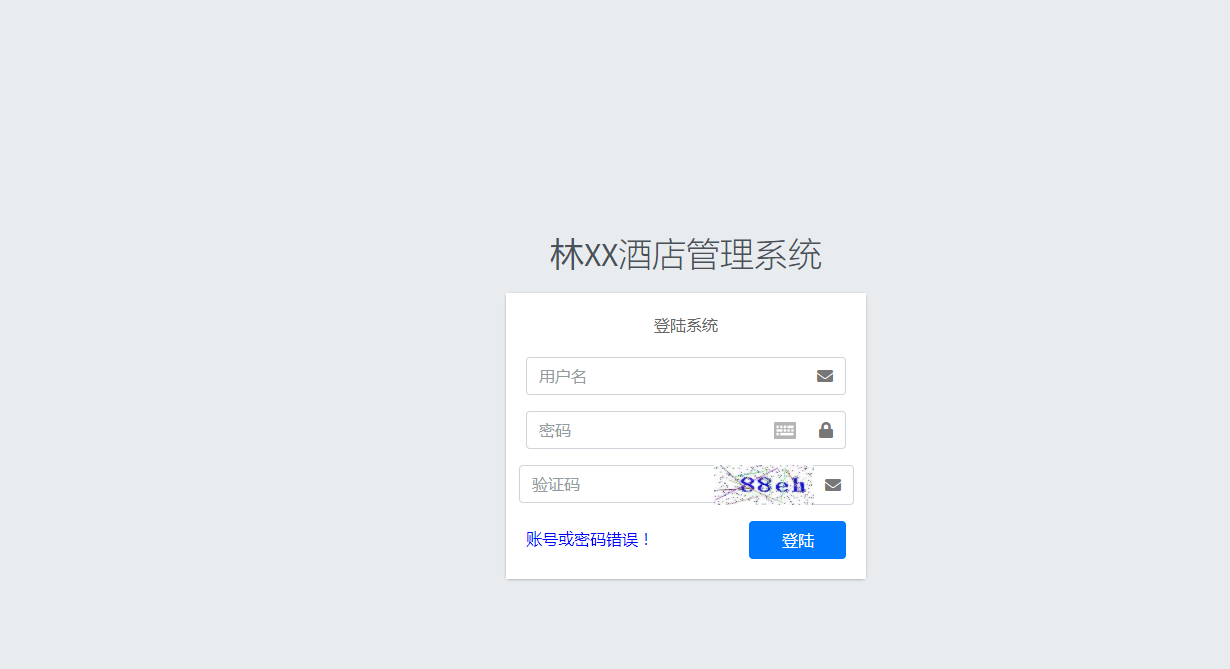
第四步:运行程序

本文章网址:https://www.sjxi.cn/detil/7bfc26bde6a6430fba9f3d246afda1b5
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
×
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
前端项目代做
前后端分离
Python 爬虫脚本
Java 后台开发
各种脚本编写
服务器搭建
个人博客搭建
Web 应用开发
Chrome 插件编写
Bug 修复
