- 关于我的
- macApp
- 工具
- 活动资讯
- 相册
- 编写文章 AI助手
关于我的
macApp
工具
活动资讯
相册
visual studio code + Markdown Preview Enhanced插件 步骤: 1. 用vscode打开 xxx.md 并打开MPE的侧边预览 2. 将光标放到第一行,然后按Ctrl+Shift+P(MacOS:command+shift+p)呼出命令面板,输入 Markdown ...
工具:
visual studio code + Markdown Preview Enhanced插件
步骤:
- 用vscode打开 xxx.md 并打开MPE的侧边预览

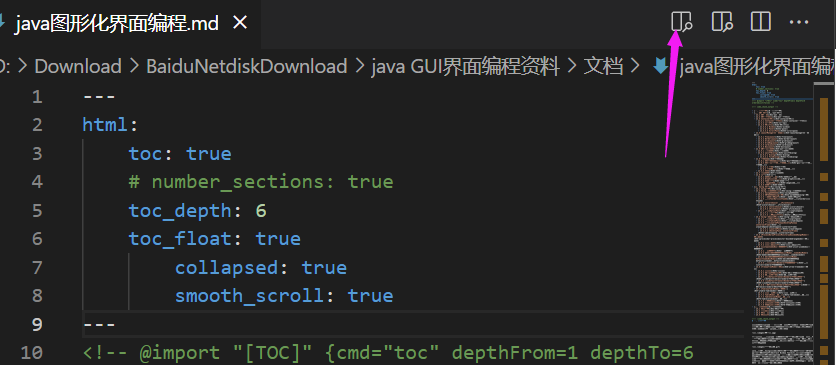
- 将光标放到第一行,然后按Ctrl+Shift+P(MacOS:command+shift+p)呼出命令面板,输入 Markdown Preview Enhanced: Create Toc 会在光标位置生成一段代码
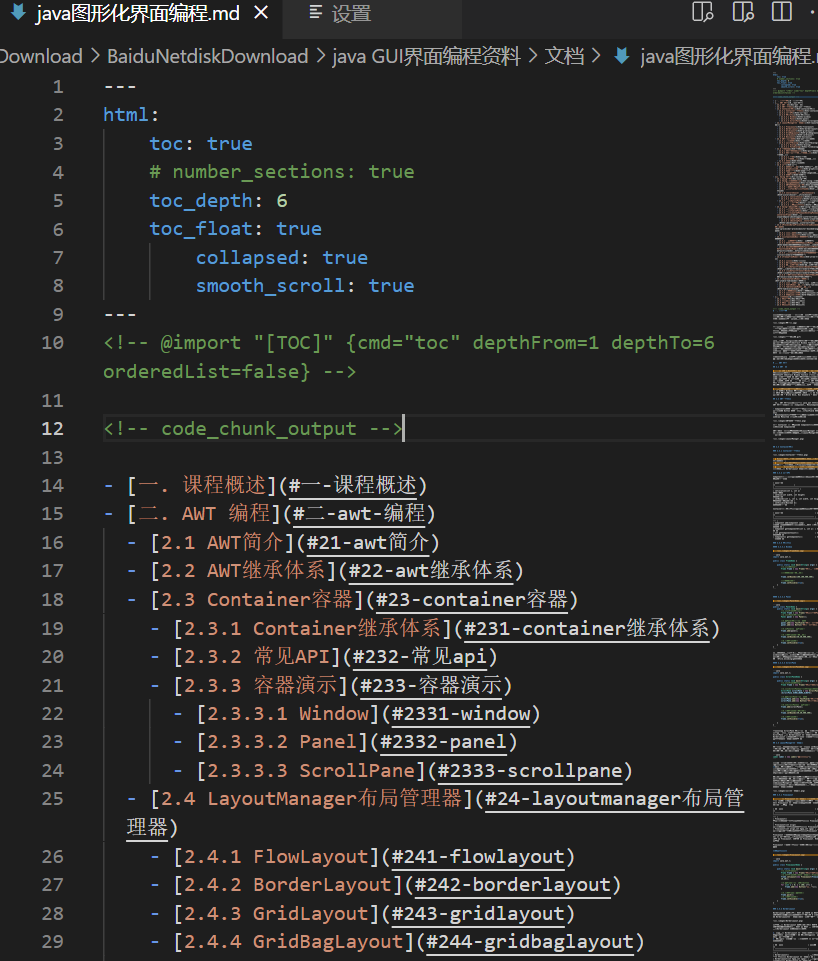
- 在第一行加上 <a href="https://bookdown.org/qiushi/rmarkdown-guide/html-document.html#%E7%9B%AE%E5%BD%95%E5%92%8C%E6%A0%87%E9%A2%98">front-matter规则</a>
---
html:
toc: true
# number_sections: true
toc_depth: 6
toc_float: true
collapsed: true
smooth_scroll: true
---
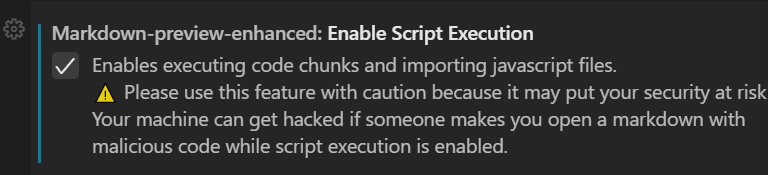
(保证 这个Enable Script Execution 开着,在设置里面找)

- 在MPE生成的预览页 右键生成 HTML文件即可
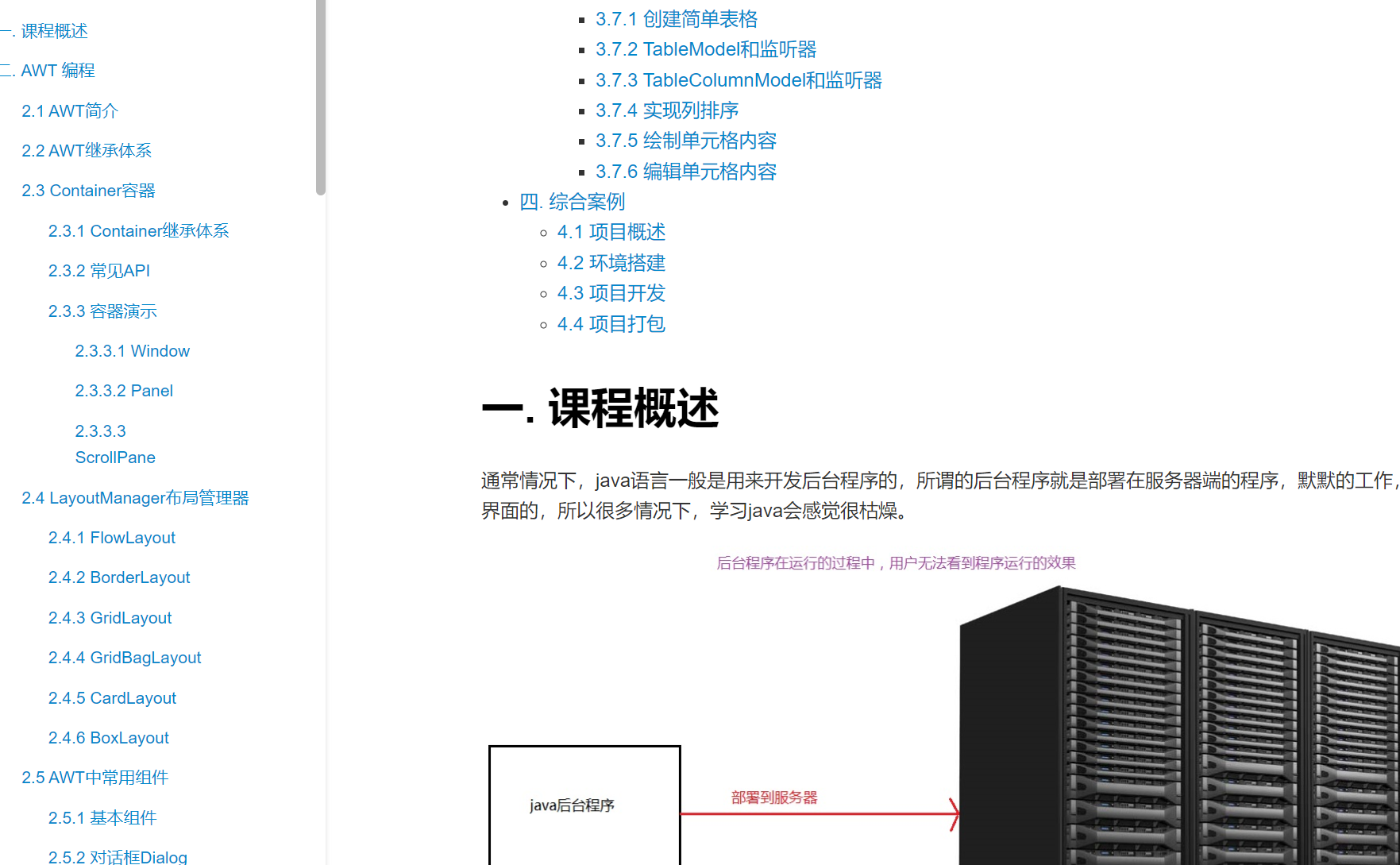
md效果图


本文章网址:https://www.sjxi.cn/detil/c60546d072db481ea27a5480926f9c2b
推荐阅读
最新评论
当前未登陆哦
登陆后才可评论哦关于此站
本站主要用于,日常笔记的记录,和生活日志。本站不保证所有内容信息可靠!(大多数文章属于搬运!)如有版权问题!请联系我立即删除“abcdsjx@126.com”
学习网站
优秀排版个人博客网址
×
(穷逼博主)在线接单
QQ: 1164453243
邮箱: abcdsjx@126.com
前端项目代做
前后端分离
Python 爬虫脚本
Java 后台开发
各种脚本编写
服务器搭建
个人博客搭建
Web 应用开发
Chrome 插件编写
Bug 修复
